○レイアウトの検討
駅を組んだことで構造やサイズが把握できるようになったので、ここらでレイアウトを検討してみることにしました。
気の赴くままにそれぞれを配置してみます。
そして、納得いく限りに時間をかけたい工程でもあります。

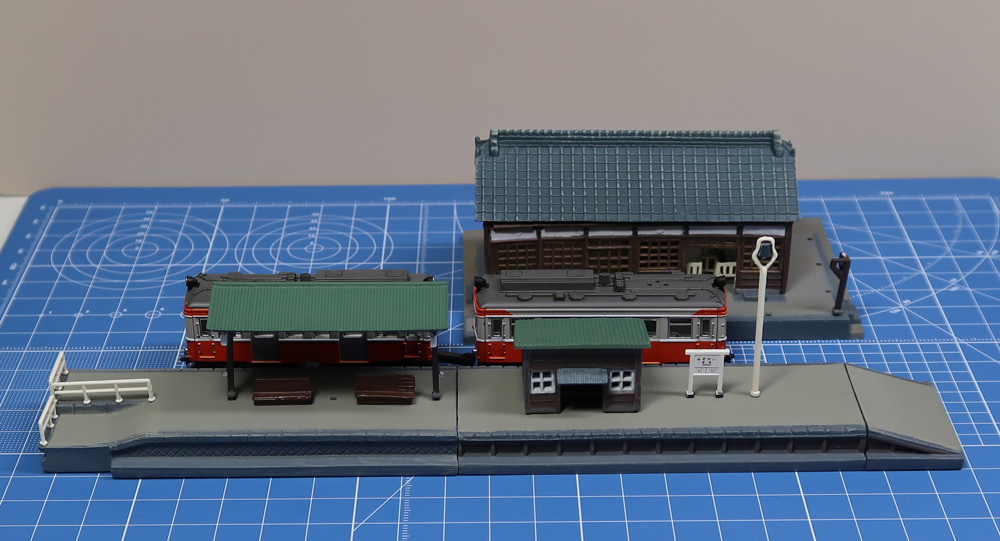
こちらは駅前セットのパッケージ写真を踏襲したイメージ。
うーん、電車が駅に隠れてしまい、あまり目立ちません・・・。
駅が主役になってしまっている印象もあります。

試しに反対側からも眺めてみますが、やはり電車が隠れてしまっていて目立ちません・・・。

電車が目立つように駅をずらしてみました。
しかし印象は大きく変わらず・・・。
しかも手前左側のスペースが大きく空いてしまいそう・・・。
スペースを埋めるために木とかを植えてしまったら、やはり電車が隠れてしまいそうです。

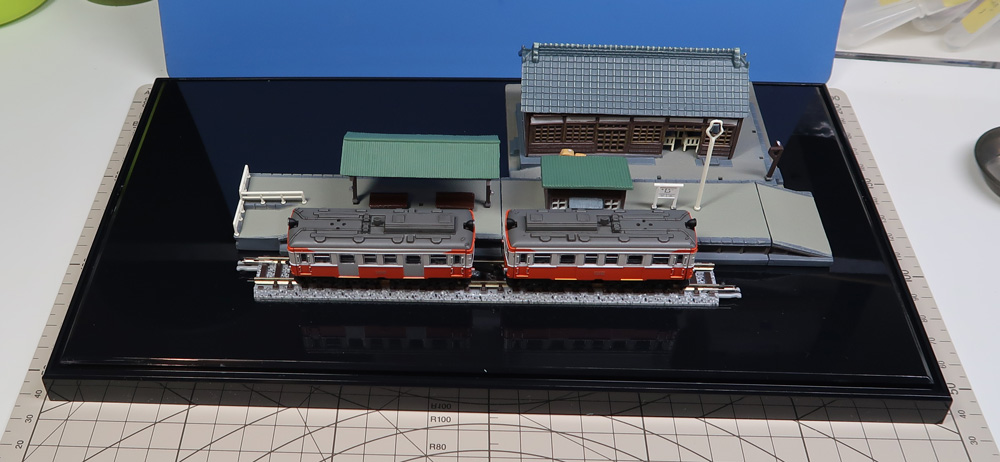
今度は駅舎とホームをつなげてみました。
電車はスペースの端に位置することになりますが、これならベースを回転させれば駅舎と電車の両方を楽しめそう・・・。

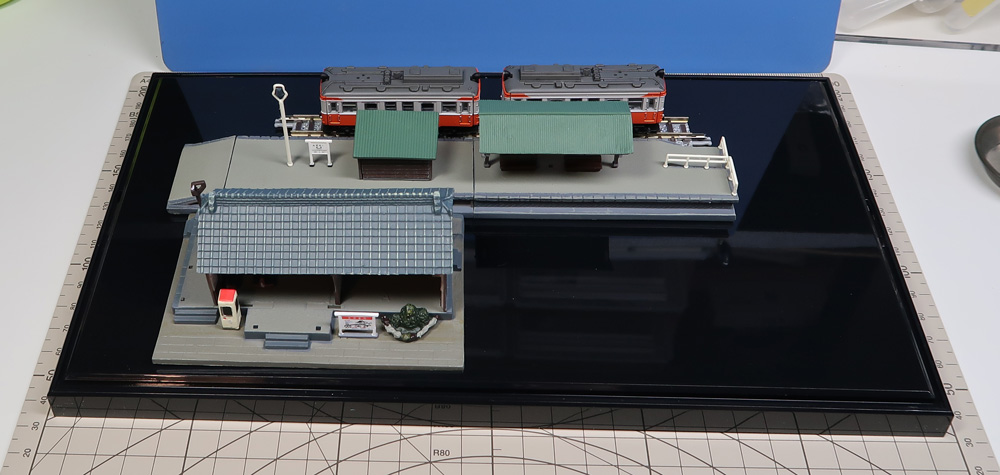
反対側から眺めるとこんな感じに・・・。
だいぶイメージが固まってきました。
そうそう、今回の製作にはもう一つ大切なテーマがありました。
それは市販のディスプレイケースを活用することです。
ディスプレイケースにはカバーがついているので、ホコリ等の汚れから守ることができます。
しかも、いざとなれば重ねて収納することもできるので保管にも便利。
ある程度情景のサイズは限定されてしまいますが、それでもメリットは大きいと考えました。

ということで早速ディスプレイケースの上に配置して、サイズや配置のバランスを確認しておきました。
用意したのはWAVE:Tケース(L)です。

反対側から見るとこんな感じで、無理なくケース内に収まりそうです。
しかし今一つ腑に落ちません・・・。
今回のテーマの一つである沿線に咲く華麗な紫陽花。
このままではその紫陽花を表現できるスペースが無い・・・。
しかしローカル駅の風景は残したい・・・。
↓ポチって(クリック)いただけると励みになるので、お願いします!











コメントを残す